
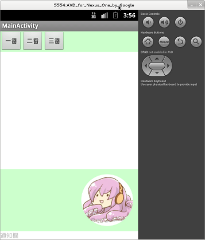
Relativeレイアウトのキモは相対配置にあるようだ。で、「ルカの上にテキスト」みたいな置き方もできそうだったので、そのまんまやってみた。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/background"
>
<LinearLayout
android:id="@+id/toplayout"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@color/background"
android:layout_alignParentTop="true"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="一番"
>
</Button>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="二番"
>
</Button>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="三番"
>
</Button>
</LinearLayout>
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/fineback"
android:padding="12px"
android:layout_below="@+id/toplayout"
android:layout_above="@+id/luka"
>
</TextView>
<ImageView
android:id="@+id/luka"
android:src="@drawable/lukawall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/background"
android:layout_alignParentRight="true"
android:layout_above="@+id/webB"
android:padding="12px"
/>
<TextView
android:id="@+id/webB"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@color/fineback"
android:layout_alignParentBottom="true"
android:lines="1"
android:text="通知欄"
>
</TextView>
</RelativeLayout>
無粋なピクセル指定みたいなのは一つもなし。これで、うまくいってくれるといいのだけど。
(「右上」を表現するのに「○○の上」「右に寄せろ」と別々に指定するとは。だが、わかりやすい XD)
こういう配置にしておくと、ウインドウサイズが変わってもOKのはず。あとはテキスト欄をスクロール対応にするべきか。